코딩독학) SASS(SCSS) 색상 내장 함수
SASS(SCSS) 색상 내장 함수
SASS(SCSS)에서는 색상과 관련된 내장 함수를 제공하고 있다.
공식문서
https://sass-lang.com/documentation/modules/color
Sass: sass:color
The hue is a number between 0deg and 360deg (inclusive). The whiteness and blackness are numbers between 0% and 100% (inclusive). The hue may be unitless, but the whiteness and blackness must have unit %. The alpha channel can be specified as either a unit
sass-lang.com
1. mix
mix는 두 가지 색을 섞어주는 기능으로 기본값은 두 색이 각각 50% 의 비율로 섞인다.

색상이 섞이는 비율을 조정하고 싶을 때는 뒤에 첫번째 색상의 비율을 적어주면 된다. 두번째 색상의 비율은 자동으로 조정된다.

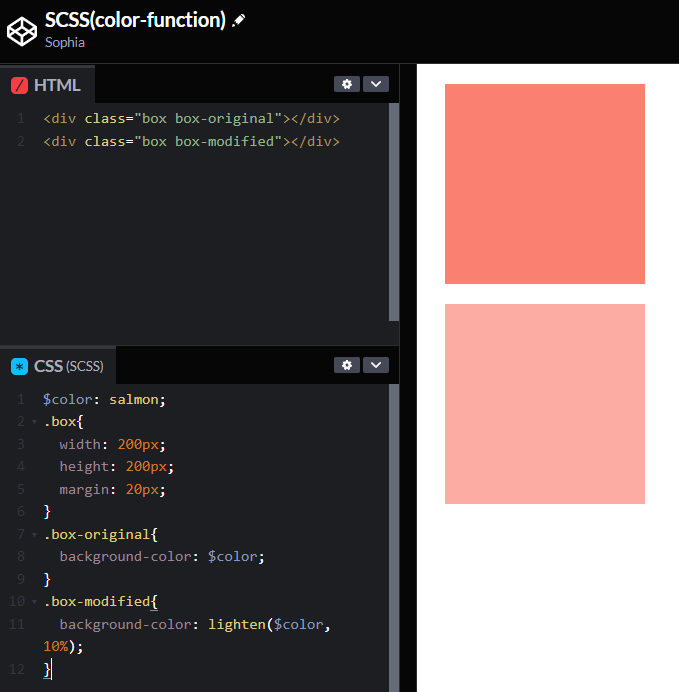
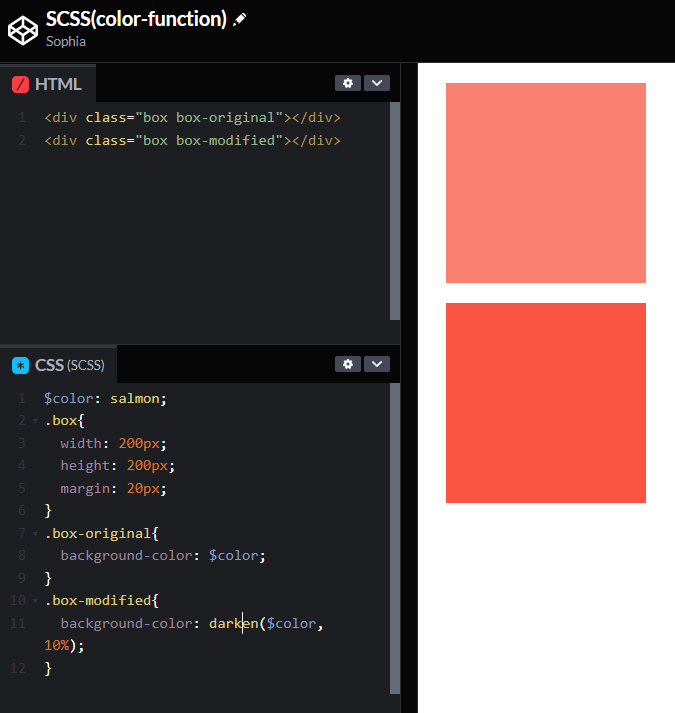
2. lighten / darken
lighten은 색상을 밝게 만들어주는 함수다. lighten(색상, 밝아질 비율)로 명시하면 된다.

darken은 반대로 색상을 어둡게 만들어주는 함수다. darken(색상, 밝아질 비율)로 명시하면 된다.

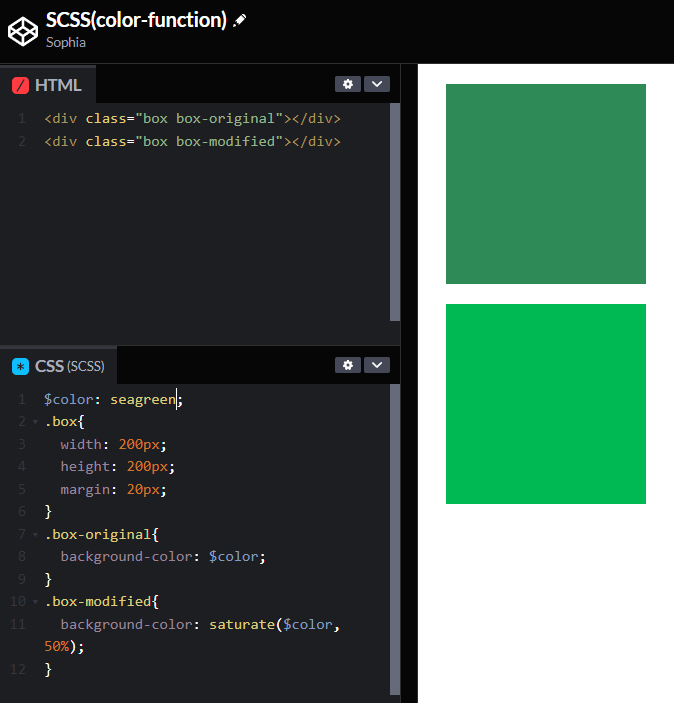
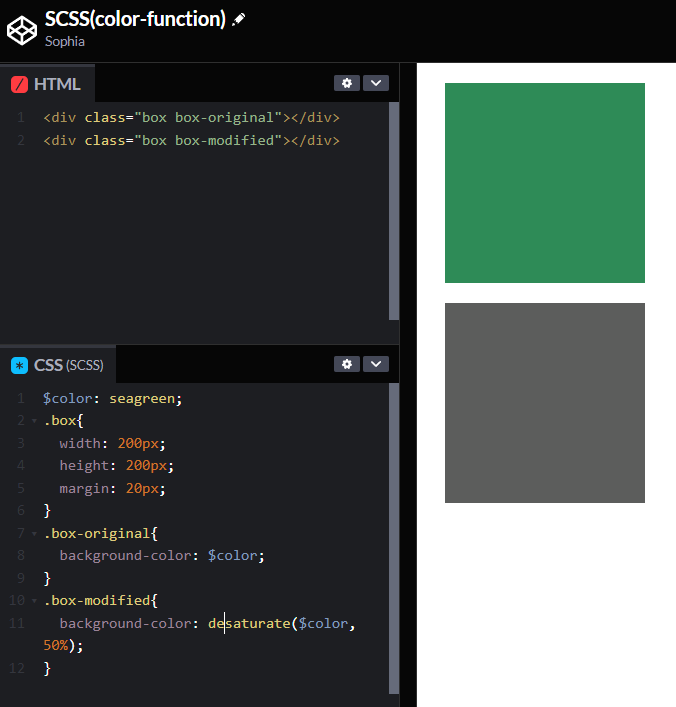
3. saturate / desaturate
saturate 는 채도를 올려주는 함수로 0% 에서 100%로 값을 설정할 수 있다.

desaturate 는 채도를 내려주는 함수로 0% 에서 100%로 값을 설정할 수 있다.

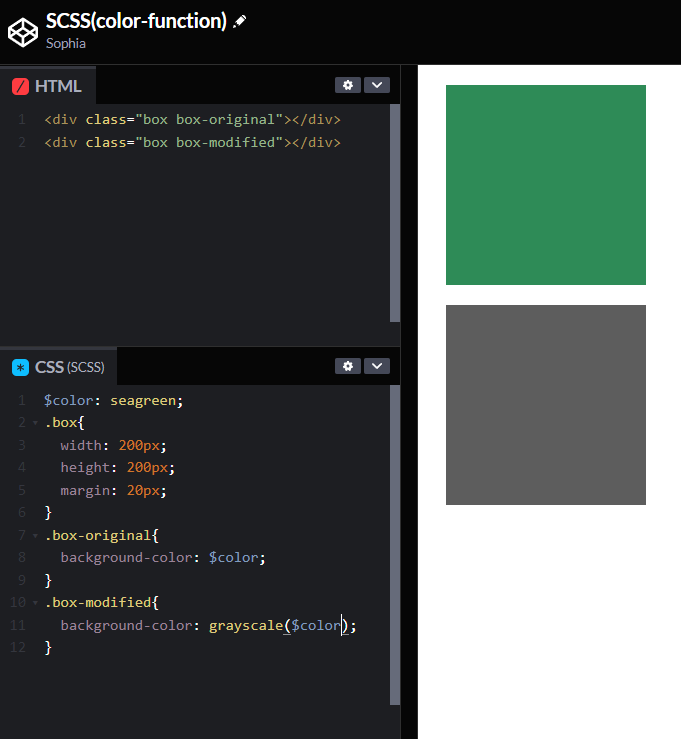
4. grayscale
grayscale은 색상의 채도를 완전히 제거하고 회색 계열의 색상으로 만들어준다.

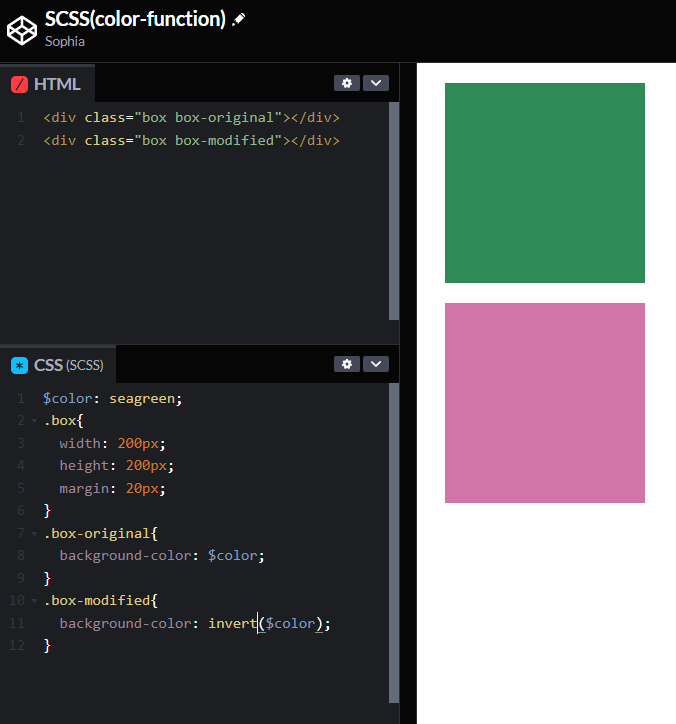
5. invert
invert는 색상을 반전시켜주는 함수다.

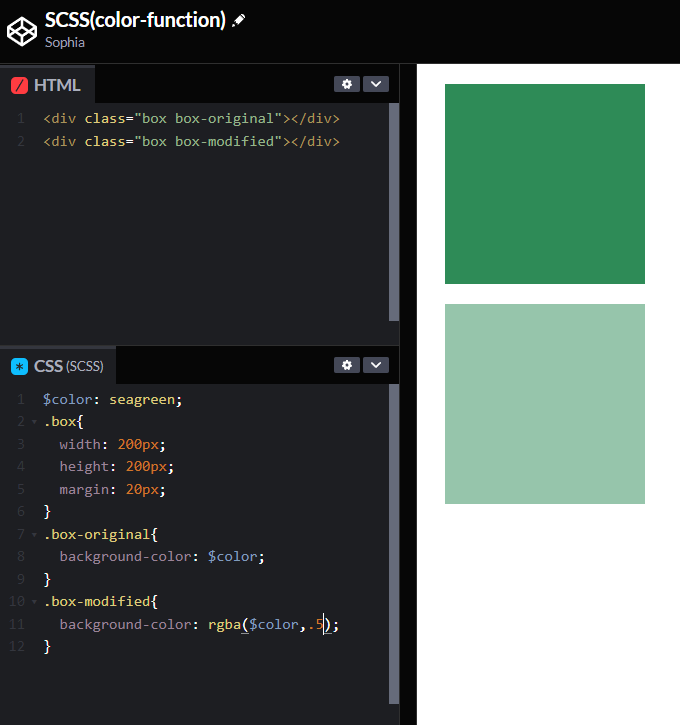
6. rgba
rgba는 색상의 투명도를 조절하는 함수다.