| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 깃
- 코딩독학
- 코린이
- 자바스크립트
- 참조자료형
- http
- 타입스크립트
- useEffect
- redux
- 프론트엔드
- react-router
- 코딩초보
- Vue3
- react
- SasS
- async
- 사용하는 이유
- JavaScript
- 비동기
- html기초
- TypeScript
- git
- scss
- CSS
- 리액트
- 리덕스
- React Native
- 코딩공부
- 코딩기초
- 리액트 네이티브
- Today
- Total
맨 땅에 프론트엔드 개발자 되기
리액트 React 시작하기 (CDN & CRA) 본문
리액트 React 시작하기 (CDN & CRA)
1. CodePen 으로 시작하기
CodePen은 웹에서 코딩을 작성할 수 있는 애플리케이션이다. CodePen에서 시작하는 방법은 실제 프로젝트를 만들 수 있는 방법은 아니고, React를 경험해보거나 간단한 테스트 코드를 실행해볼 때 사용하는 방법이다.
CodePen
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io
CodePen에 간단하게 회원가입을 한 뒤 Pen을 눌러 코드 작성을 시작하면 된다.

Pen 을 눌러 새 코드 작성을 시작한다.

JS 탭에 설정 버튼을 누른다.

CDN 넣는 곳에 React CDN을 넣어주거나 React를 검색해서 찾을 수도 있다.
REACT CDN
<script crossorigin src="https://unpkg.com/react@17/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.production.min.js"></script>
2. CDN 방식으로 시작하기

index.html 파일 안에 head 영역에 CDN을 복사 붙여넣기 하고 작성을 시작할 수 있다.
https://ko.reactjs.org/docs/cdn-links.html
CDN 링크 – React
A JavaScript library for building user interfaces
ko.reactjs.org
3. Create React App 으로 시작하기
이 방법은 node.js 가 설치되어 있다는 전제 하에 가능한 방법이다.
node.js 설치는 아래 글을 참고하시길.
코딩독학) Node.js 환경에서 프론트엔드 개발하기란?
Node.js 환경에서 프론트엔드 개발하기란? Node.js Node.js를 공식문서에서는 "Node.js는 Chrome V8 JavaScript 엔진으로 빌드 된 JavaScript 런타임입니다." 라고 소개한다. Chrome V8 JavaScript 엔진은 무..
babycoder05.tistory.com
node.js 설치가 완료되면 VS code를 열어 Terminal을 연다. 이 때 주의해야 할 것은 내가 지금 열고 있는 폴더가 루트 폴더가 되고 그 안에 새로운 프로젝트가 될 폴더가 생성되므로 열려 있는 폴더를 확인하는 것이 좋다.
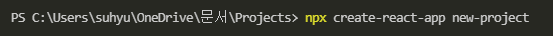
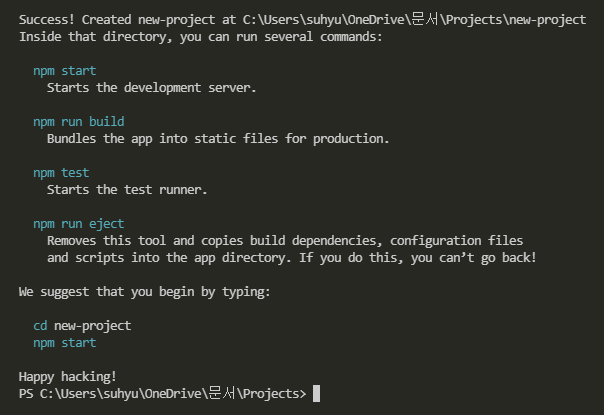
그런 다음, 'npx create-react-app 프로젝트 이름' 을 쳐주고 엔터를 쳐주면 2~3분 뒤 실행이 완료된 후 'Happy hacking' 메세지를 받을 수 있다. 프로젝트 이름은 한글로 하거나 띄어쓰기가 있을 경우 에러가 날 수 있으니 영어로 작성하고 띄어쓰기가 없도록 만들자.


출처
https://create-react-app.dev/docs/getting-started
Getting Started | Create React App
Create React App is an officially supported way to create single-page React
create-react-app.dev
'코딩 공부 일지 > React JS' 카테고리의 다른 글
| React Context API (0) | 2022.03.30 |
|---|---|
| React Virtual DOM 비교 원리와 얕은 비교 (0) | 2022.03.29 |
| Redux 기본 개념과 작동 방식 (0) | 2022.02.18 |
| 리액트 React State, Props (0) | 2022.02.17 |
| 리액트를 사용하는 이유 (SPA, CSR, SSR) (0) | 2022.02.09 |



