| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |
- 리액트
- react-router
- React Native
- 비동기
- 리덕스
- http
- 코딩독학
- scss
- JavaScript
- Vue3
- redux
- SasS
- useEffect
- 코딩초보
- TypeScript
- 깃
- 자바스크립트
- 코린이
- git
- 참조자료형
- 프론트엔드
- async
- html기초
- react
- 사용하는 이유
- 리액트 네이티브
- 코딩기초
- 타입스크립트
- CSS
- 코딩공부
- Today
- Total
맨 땅에 프론트엔드 개발자 되기
코딩독학) 배열 (Array) (+ 몇 가지 JavaScript 메소드) 본문
배열 (Array)
배열은 연속적인 데이터의 집합이다.
자바스크립트를 처음 배웠을 때, 배열과 객체에 대한 개념을 그냥 배열은 대괄호이고, 객체는 중괄호이고 안에 콜론(”:”)이 있는 거라고 생각했다. 전혀 아무것도 몰랐던 것이다. 😱
배열은 자료구조의 한 형태로 스택이나 트리처럼 자료를 효율적으로 관리하기 위해 자료를 관리하는 구조의 한 형태이다. 순서대로 0부터 번호가 매겨져 있기 때문에 인덱스로 자료에 접근이 가능하다. 이 때, 데이터는 공중에 떠다니는 추상적인 개념이 아니라 실제로 컴퓨터 하드웨어에 데이터로 기록이 되어있는 것이기 때문에 물리적인 것이라고 할 수 있다.
새로운 배열을 만드는 방법은 아래와 같다.
const fruits = new Array()
const fruits = [a, b, c] // => 주로 이 방법이 사용된다
배열의 길이(개수) 구하기
배열의 길이(데이터의 개수)를 구하는 방법은 다음과 같다.
const fruits = ['apple', 'banana', 'cherry']
console.log(fruits.length)
데이터 가져오기
배열에 접근해서 하나씩 데이터를 가져오는 방법은 다음과 같다.
const fruits = ['apple', 'banana', 'cherry']
fruits[0] // 'apple'
fruits[1] // 'banana'
fruits[2] // 'cherry'
배열에 접근해서 모든 데이터를 가져오는 방법은 다음과 같은 방법이 있다.
const fruits = ['apple', 'banana', 'cherry']
// a. for
for (let i = 0; i < fruits.length; i++) {
console.log(fruits[i])
}
// b. for of
for (let fruit of fruits) {
console.log(fruit)
}
// c. forEach
fruits.forEach((fruit) => console.log(fruit))
데이터 추가/삭제/교체하기
배열에 데이터를 추가하고 삭제하는 방법은 다음과 같다.
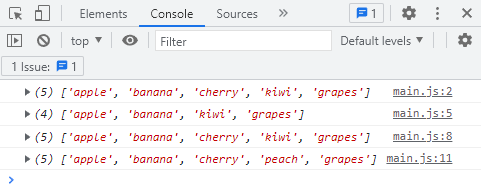
const fruits = ['apple', 'banana', 'cherry']
fruits.push('kiwi', 'grapes') // 배열 맨 뒤에 데이터를 추가해주는 메소드
console.log(fruits)
fruits.pop() // 배열 맨 뒤 데이터부터 순서대로 하나씩 삭제해주는 메소드
console.log(fruits)
fruits.unshift('orange', 'lemon') // 배열 맨 앞에 데이터를 추가해주는 메소드
console.log(fruits)
fruits.shift() // 배열 맨 앞 데이터부터 순서대로 하나씩 삭제해주는 메소드
console.log(fruits)
주의해야 할 점은 unshift와 shift 메소드는 push나 pop 보다 데이터 처리 속도가 훨씬 느리다는 것이다. 이것은 배열이라는 자료 구조의 특징 때문이다. 배열은 연속적인 데이터의 집합으로 데이터의 양에 따라 처음에 할당 공간이 정해져있다.
push나 pop 같은 경우에는 배열 맨 뒤 공간은 어차피 빈공간이므로 그 곳에 데이터 양을 할당해서 새로 추가되는 데이터를 넣어주기만 하면 된다.
그러나 unshift나 shift는 배열 맨 앞 공간에 데이터를 추가하는 것이므로 기존의 배열을 전체 뒤로 한 칸씩 밀고 데이터를 추가해야 한다. 혹은 맨 앞 데이터를 지우고 한 칸씩 데이터를 땡겨야 한다. 그래서 속도가 훨씬 느리다. 물론, 이것은 인간의 속도에서가 아니라 컴퓨터의 속도에서 느리다는 얘기다. 배열의 길이가 길면 길수록 처리 속도가 느려진다.
우리의 머릿속에서는 뭔가 휙휙 간단하게 처리될 것 같지만 이것이 컴퓨터가 일하는 방식이기 때문에 컴퓨터가 일하는 방식을 이해하고 데이터를 다룰 줄 알아야 한다.
다음으로는 배열의 중간의 내용을 삭제하거나 추가하거나 교체하는 방법이다.
const fruits = ['apple', 'banana', 'cherry', 'kiwi', 'grapes']
console.log(fruits)
// splice 메소드는 인자값으로 splice(접근할 인덱스 번호, 지우고 싶은 데이터의 개수, 추가하고 싶은 데이터)를 받는다.
fruits.splice(2, 1) // 중간의 데이터 삭제
console.log(fruits)
fruits.splice(2, 0, 'cherry') // 중간의 데이터 추가
console.log(fruits)
fruits.splice(3, 1, 'peach') // 지우고 추가하면 교체
console.log(fruits)
배열 합치기
두 개의 배열을 합치는 방법은 다음과 같다.
기존 배열에 합치는 방법(원 데이터 훼손)
let fruits1 = ['apple', 'banana', 'cherry']
const fruits2 = ['kiwi', 'grapes']
console.log(fruits1, fruits2)
fruits1 = fruits1.concat(fruits2)
console.log(fruits1)
새로운 배열을 만들어 여러 개의 배열을 합치는 방법(원 데이터 훼손 X)
const fruits1 = ['apple', 'banana', 'cherry']
const fruits2 = ['kiwi', 'grapes']
const fruits3 = ['peach', 'orange']
console.log(fruits1, fruits2)
const newFruits = fruits1.concat(fruits2, fruits3)
console.log(newFruits)
데이터 찾기
배열에 데이터를 찾고 싶을 때 사용하는 방법은 다음과 같다.
const fruits = ['apple', 'banana', 'cherry', 'kiwi', 'grapes']
// 원하는 데이터의 인덱스를 찾고 싶을 때 사용하는 메소드
console.log(fruits.indexOf('cherry'))
console.log(fruits.indexOf('peach')) // 없을 경우 -1
// 해당 배열에 데이터가 들어있는지 알고 싶을 때 사용하는 메소드
console.log(fruits.includes('apple')) // 있을 경우 true
console.log(fruits.includes('watermelon')) // 없을 경우 false
배열의 순서 바꾸기
배열의 순서를 바꾸는 방법은 다음과 같다.
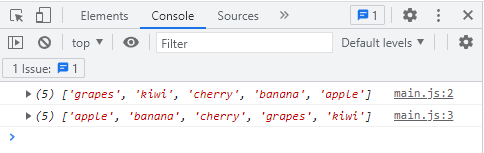
const fruits = ['apple', 'banana', 'cherry', 'kiwi', 'grapes']
console.log(fruits.reverse()) // 순서를 반대로 뒤바꿔주는 메소드
console.log(fruits.sort()) // sort안에 정렬 방법을 정의하지 않으면 기본값으로 유니코드에 따라 정렬
이 글은 드림코딩 by 엘리 님의 유튜브 영상을 공부한 내용으로 작성되었습니다.
https://www.youtube.com/watch?v=yOdAVDuHUKQ&list=PLv2d7VI9OotTVOL4QmPfvJWPJvkmv6h-2&index=8
'코딩 공부 일지 > JavaScript' 카테고리의 다른 글
| JavaScript 동기와 비동기, 콜백함수 (0) | 2022.02.13 |
|---|---|
| 호이스팅 (Hoisting) (0) | 2022.02.09 |
| 코딩독학) JavaScript 생성자 함수와 클래스 함수 (ES6) (0) | 2022.02.07 |
| 코딩독학) script 태그, async와 defer (0) | 2022.02.07 |
| JS 예제) 반복문을 활용한 구구단 출력하기 (0) | 2022.01.26 |


