| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 코딩공부
- 프론트엔드
- react
- 코딩독학
- 비동기
- TypeScript
- Vue3
- React Native
- JavaScript
- 리액트 네이티브
- 리덕스
- 참조자료형
- html기초
- CSS
- 코딩초보
- react-router
- 코린이
- 깃
- SasS
- http
- 리액트
- 타입스크립트
- useEffect
- git
- scss
- 사용하는 이유
- async
- redux
- 자바스크립트
- 코딩기초
Archives
- Today
- Total
맨 땅에 프론트엔드 개발자 되기
코딩독학) 유용한 VS Code Extension - 초보자용 본문
728x90
VS Code로 코드 작성시에 코드 작성을 편하게 도와주는 Extension 몇 개를 소개해볼까한다.
1. Indent-rainbow
indent는 들여쓰기라는 뜻으로 코드를 작성할 때 들여쓰기 단계에 따라 4가지 색상으로 구분해서 코드 작성을 도와주는 기능이다. 코드의 길이가 짧을 때는 별 유용함을 느끼지 못하지만, 코드가 길어지면 포함관계를 구분해서 작성해야할 때 위치를 잘 찾을 수 있도록 도와준다.

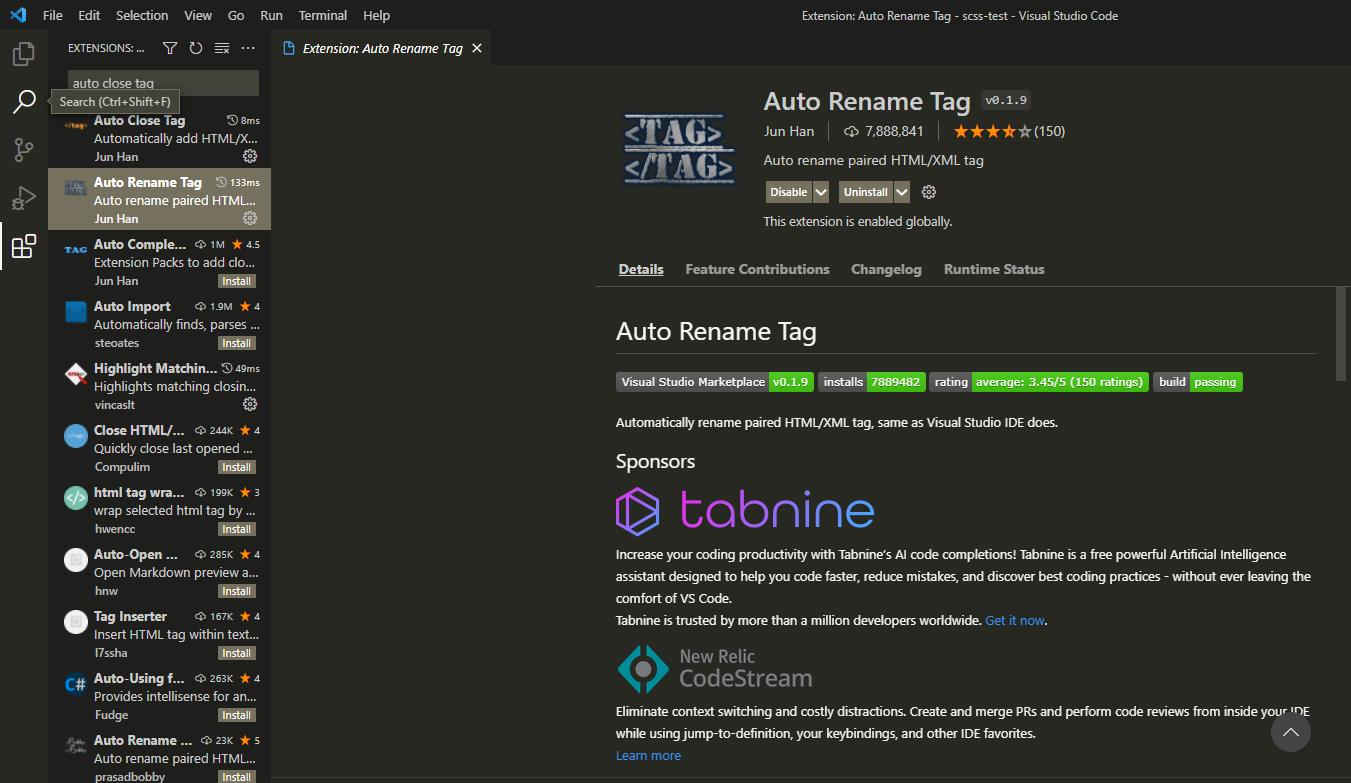
2. Auto Close Tag / Auto Rename Tag
HTML/XML 태그의 닫힘 태그를 자동으로 완성해주는 기능이다. 태그 명을 수정할 때에도 닫힘 태그를 자동으로 수정해준다. 꼭 필요하고 없어서는 안 되는 기능이라고 생각한다. 정말정말!!!


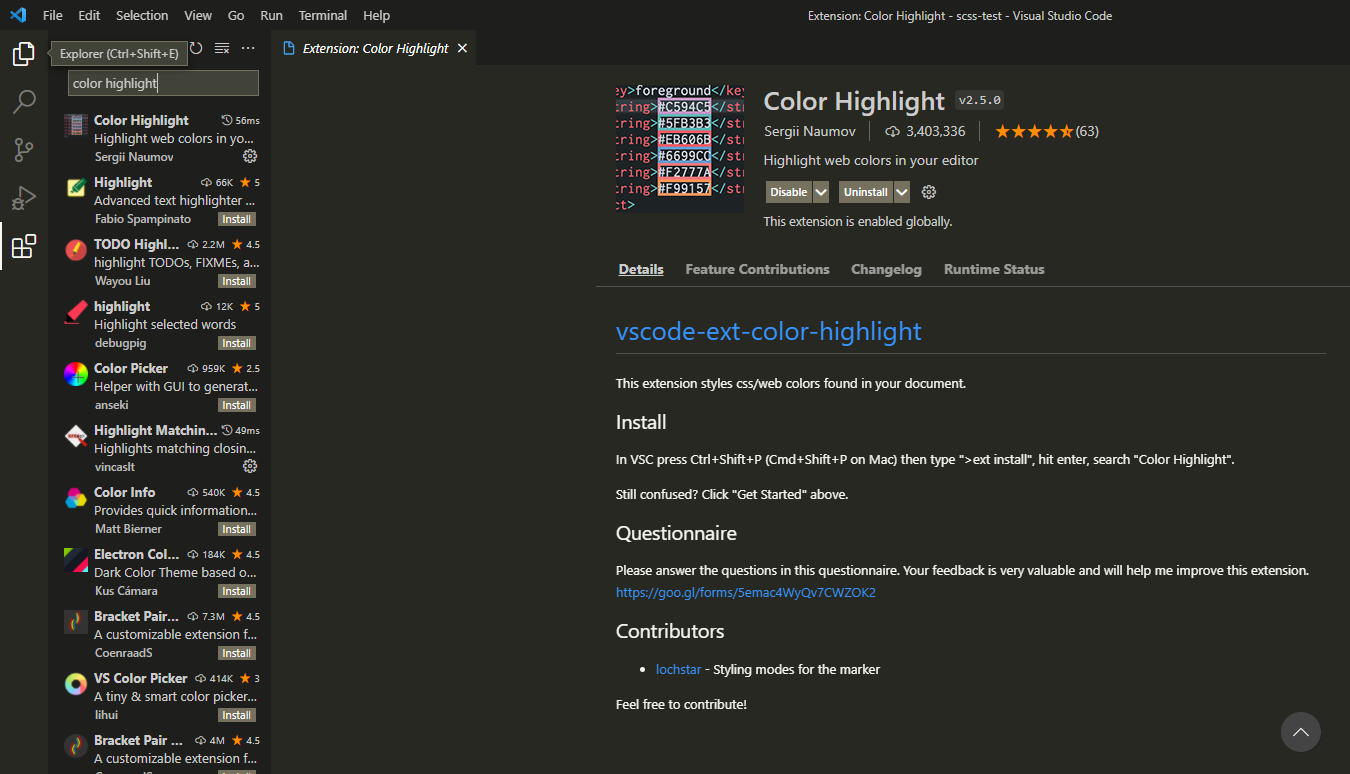
3. Color Highlight
색을 많이 다루는 퍼블리셔나 프론트엔드 개발에게는 유용한 기능으로 코드로 작성된 색상을 가시적으로 보여주는 기능이다.

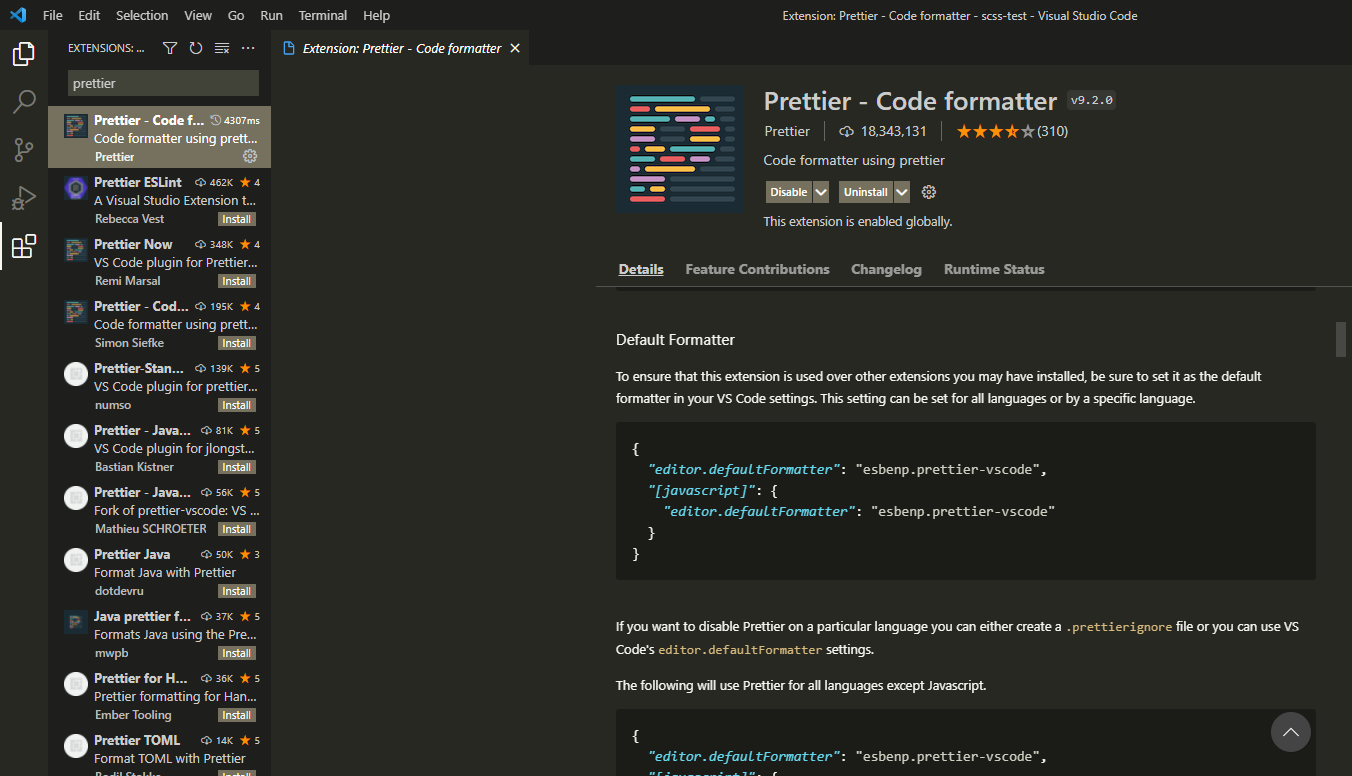
4. Prettier - Code formatter
코드를 작성할 때 형식을 예쁘게 만들어주는 기능이다. 들여쓰기 정도, 컬러 하이라이트 등 코드 작성 시에 가시적으로 눈에 잘 들어오게 만들어준다.

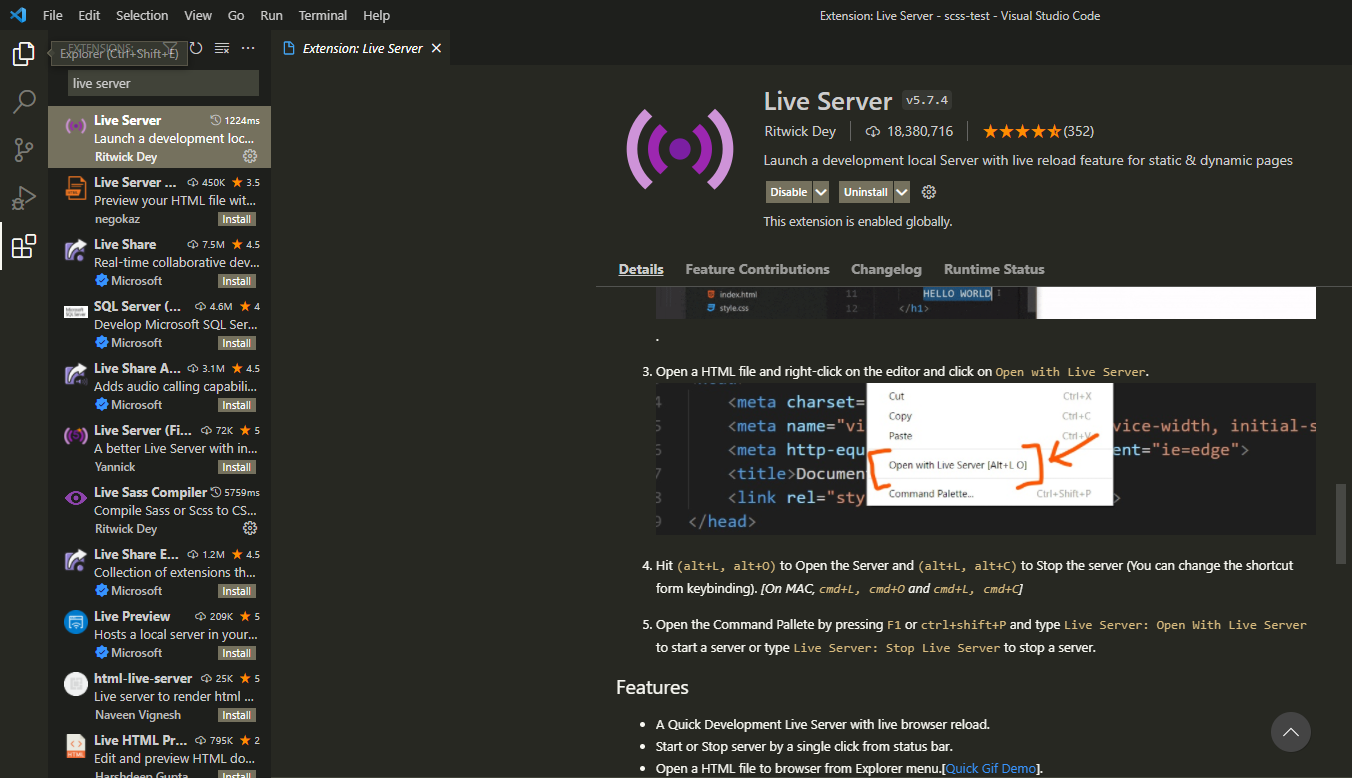
5. Live Server
node.js 환경에서 개발을 하면 localhost 서버를 열 수 있지만 프론트엔드 개발에서 더 즉각적인 시각 기능을 눈으로 바로바로 확인하고 싶을 때 Live Server 기능을 사용하면 매우 편리하다. 실시간 서버로 HTML, CSS, JAVASCRIPT로 작성된 프론트엔드 개발 결과물을 바로 확인할 수 있다.

728x90
'코딩 공부 일지 > ETC' 카테고리의 다른 글
| 프론트엔드 개발자 공부 로드맵 (0) | 2022.09.01 |
|---|---|
| 인코딩 / Base64 / MIME Type (0) | 2022.07.20 |
| 소프트웨어 라이센스에 대하여 / MIT License (0) | 2022.07.09 |
| 코딩독학) 노마드코더 선생님의 코딩 초보자 공부 테크트리 조언 (0) | 2021.09.17 |


