| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- CSS
- http
- 깃
- 비동기
- redux
- react
- 리액트 네이티브
- Vue3
- git
- 참조자료형
- 리액트
- async
- 코린이
- 코딩초보
- SasS
- 코딩기초
- 자바스크립트
- react-router
- 프론트엔드
- 타입스크립트
- JavaScript
- 사용하는 이유
- TypeScript
- 코딩공부
- 코딩독학
- html기초
- scss
- 리덕스
- useEffect
- React Native
- Today
- Total
맨 땅에 프론트엔드 개발자 되기
HTML 시맨틱 태그를 사용하는 이유 본문
HTML 시맨틱 태그를 사용하는 이유
시맨틱(Semantic) 태그란?
시맨틱 태그란 의미가 있는 태그를 말한다. 모든 block 영역은 div 태그로, inline 요소는 span 태그와 달리, header, main, footer, section, article과 같은 태그 자체에 의미가 담긴 태그를 말한다.
시맨틱 태그를 왜 써야하는데?
영역마다 무슨 태그를 써야하는지 생각하는 게 귀찮고 그냥 다 div 태그를 써버리면 되는데 뭐하러 시맨틱 태그를 사용하나? 라고 생각이 들 수도 있겠지만, 시맨틱 태그를 사용하는 것과 아닌 것에 차이점이 있다.
1. 검색엔진 최적화(SEO)
검색엔진이 알맞은 검색결과를 내기 위해 웹사이트를 크롤링할 때 웹사이트의 내부에 담긴 정보를 토대로 사이트를 분석한다. 그럴 때, 의미있는 태그를 사용하면 좀 더 정확한 구조로 분석할 수 있도록 도울 수 있다.
2. 쉬운 소스코드 구조화
브라우저가 웹 문서의 소스 코드를 보고 어느 부분이 헤더인지, 어느 부분이 본문인지를 쉽게 알아낼 수 있다. 웹 문서를 분석하는 서비스 (ex. 스크린 리더기) 같은 것들이 있을 때 분석하기 용이해진다.
3. 코드 가독성 향상
여러 사람과 함께 작업을 할 때, 굳이 클래스를 지정하지 않아도 쉽게 어느 부분이 헤더 영역이고, 본문 영역인지 쉽게 알 수 있다. 그래서 유지보수를 하기도 쉬워진다.
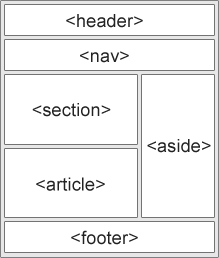
시맨틱 태그의 종류

header: 헤더 영역에 사용하는 태그. 로고 등이 들어있다.
nav: 네비게이션 바(메뉴) 영역에 사용하는 태그.
section: article 보다 큰 영역을 나타낼 때 사용하는 태그.
article: 보통 제목 태그와 문단 태그를 포함하며, 개별 콘텐츠에 사용하는 태그.
aside: 사이드 영역에 사용하는 태그. 보통 top버튼이나 본문 영역과 별개의 내용을 포함한다.
footer: 풋터 영역에 사용하는 태그. 회사의 정보 등이 들어있다.
'코딩 공부 일지 > HTML5' 카테고리의 다른 글
| Form 양식 <button> 태그 submit 방지 (0) | 2022.07.21 |
|---|---|
| 간단하게 파일 다운로드 기능 HTML로 구현하기 (0) | 2022.05.17 |
| 코딩독학) HTML 태그 ID와 CLASS (0) | 2021.09.19 |
| 코딩독학) HTML 태그의 종류와 역할3 Form & Input (0) | 2021.09.19 |
| 코딩독학) HTML 태그의 종류와 역할2 영역 태그 (0) | 2021.09.19 |


