| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- 코딩독학
- redux
- 깃
- 타입스크립트
- 리덕스
- TypeScript
- CSS
- http
- Vue3
- react
- 코린이
- 코딩공부
- React Native
- SasS
- 자바스크립트
- 참조자료형
- scss
- JavaScript
- useEffect
- react-router
- async
- 코딩초보
- 리액트 네이티브
- 리액트
- 비동기
- git
- 코딩기초
- html기초
- 사용하는 이유
- 프론트엔드
- Today
- Total
맨 땅에 프론트엔드 개발자 되기
React Context API 본문
Context API 란?
Context API는 React에서 16.3 버전부터 공식적으로 제공하는 기능으로 Redux와 비슷하지만, Redux는 '상태(state)'를 관리하는 툴이고, Context API는 React 컴포넌트들끼리 props로 정보를 주고 받지 않고 전역적으로 데이터를 가져다 쓸 수 있게 만든 툴로써 약간 역할이 다르다고 볼 수 있다.
Context API 문법
일단 Context API를 사용하기 위해서는 공통 데이터를 사용하는 컴포넌트들의 최상위 컴포넌트에 createContext()를 만들어주어야 한다.

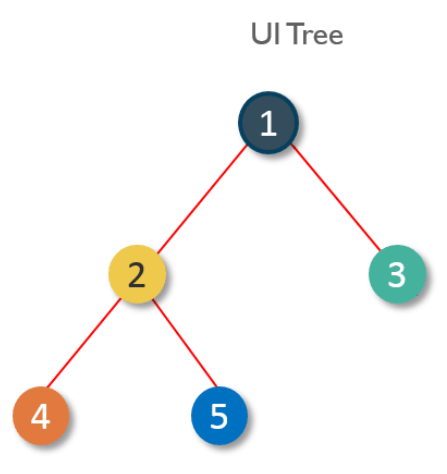
컴포넌트가 위의 사진처럼 구성되어 있을 때, 4번 컴포넌트와 5번 컴포넌트가 공통으로 사용하는 데이터를 전역으로 관리하고 싶으면, 2번 컴포넌트 혹은 그 상위 컴포넌트에 createContext()를 만들어주면 된다.
사실, 위의 예시 같은 경우에는 Depth가 한 계단밖에 되지 않으므로 props로 전달해주는 것이 더 효율적일 수도 있다. 그러나 Depth가 깊어질 경우, Context API를 이용하면 일일이 props로 전달해주지 않아도 되는 장점이 있다.
- createContext
// src/store/store.js
import { createContext } from 'react';
export const Context = createContext();
export default const Store = props => {
// 담아두고 싶은 상태를 객체 형태로 보관, 초기 생성 시에 빈 객체로 둘 수도 있고,
// 값을 담아둘 수도 있다.
const users = {
name: "Sophia",
gender: "female"
}
return (
<Context.Provider value={users}>{props.children}</Context.Provider>
)
}store.js 파일은 src 하위 경로에 생성해주고, 위와 같이 작성하면 일단 기본 context를 가져다 쓸 수 있는 구조가 만들어진다.
그리고나서 가져다가 쓸 때는 공통된 최상위 컴포넌트에 아래와 같이 Store를 import 하고 데이터를 가져다 쓸 컴포넌트들을 Store로 감싸주면 된다. 이제 데이터를 전역으로 가져다 쓸 수 있는 준비가 되었다.
// src/App.js
import React from 'react';
import { BrowserRouter as Router, Routes, Route } from 'react-router-dom';
import Home from './routes/Home';
import About from './routes/About';
import Store from './store/store';
export default function App() {
return (
<Store>
<Router>
<Routes>
<Route path="/" element={<Home />} />
<Route path="/about" element={<About />} />
</Routes>
</Router>
</Store>
)
}- useContext
이제 데이터를 가져다 쓸 때는 useContext를 이용해서 store에 있는 Context를 불러와 아래와 같이 작성해주면, context는 users 객체 자체를 반환한다. context.name을 출력하면, Sophia라는 값이 나온다.
import React, { useContext } from 'react';
import { Context } from '../store/store';
export default function About() {
const context = useContext(Context);
return (
<h1>{context.name}</h1>
)
}
// 화면에 Sophia 출력Context API vs. Redux
Context API와 Redux는 중앙 데이터라는 측면에서 비슷하다. 그러나 Context API는 단순히 props로 계속해서 데이터를 넘겨주는 것을 피하기 위한 목적이고, Redux는 로직이 복잡한 상태 업데이트 코드를 작성할 수 있기 때문에 상태 관리를 위한 목적이라는 점에서 다르다.
- Context API는 실제로 아무것도 관리하지 않는다. 단순히 데이터를 뿌려주는 역할에 불과하며, 상태 관리는 실제로 useState가 한다.
- Redux는 상태 중앙 저장소 역할을 하며, Action과 Reducer를 통해 예측 가능한 상태 업데이트를 도와주는 라이브러리다.
- Redux는 미들웨어 기능을 통해 액션이 전달될 때 추가적인 작업을 할 수 있다.
- Redux가 많은 기능을 제공하지만 Context API에 비해 작성해야하는 코드도 많고 복잡하기 때문에 Context API가 더 가벼운 로직에 적합하다.
- 그러나 상태 변경이 자주 일어나는 경우에는 Context API를 이용하면 성능상 이슈가 있을 수 있으므로 그럴 때는 Redux를 사용하는 것이 좋다.
'코딩 공부 일지 > React JS' 카테고리의 다른 글
| useParams 로 세부 페이지 라우팅 구현하기 (0) | 2022.04.14 |
|---|---|
| React useEffect와 addEventListener - window 이벤트 렌더링 규칙 (0) | 2022.04.04 |
| React Virtual DOM 비교 원리와 얕은 비교 (0) | 2022.03.29 |
| Redux 기본 개념과 작동 방식 (0) | 2022.02.18 |
| 리액트 React State, Props (0) | 2022.02.17 |



