| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 깃
- git
- 프론트엔드
- JavaScript
- 타입스크립트
- scss
- useEffect
- 코딩초보
- 사용하는 이유
- 코딩독학
- async
- SasS
- CSS
- Vue3
- 참조자료형
- 리액트
- 비동기
- TypeScript
- react-router
- 코린이
- redux
- http
- 코딩기초
- react
- 리액트 네이티브
- html기초
- 자바스크립트
- 코딩공부
- 리덕스
- React Native
- Today
- Total
맨 땅에 프론트엔드 개발자 되기
코딩독학) CSS 문법에서의 컬러 표기 방법 본문
CSS 문법에서 컬러는 입력하는 방법은 4가지가 있다.
1. Color Name
2. RGB
3. HEX
4. HSL
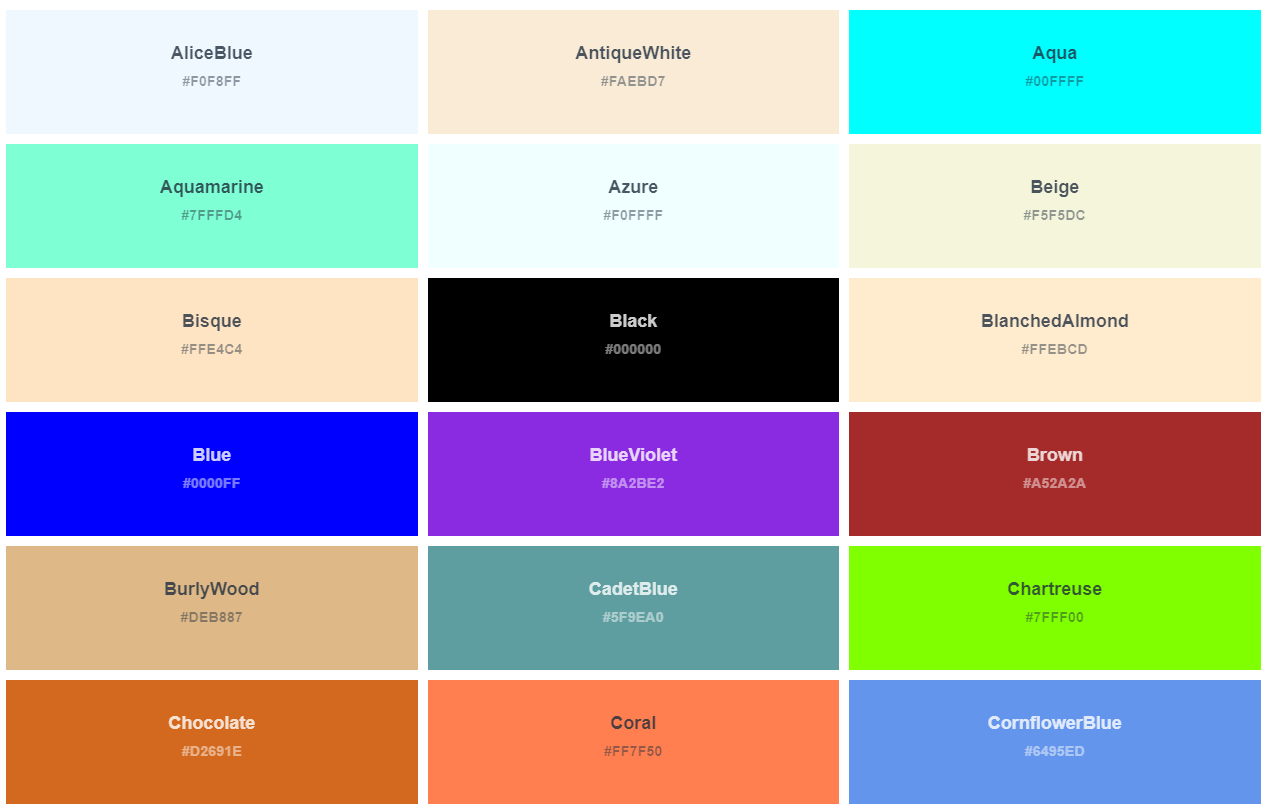
Color Name

제일 쉽고 직관적인 방법으로, 컬러 이름으로 지정하는 방법이다. 그러나 세상의 모든 색을 이름으로 불러 지정하기 어렵듯이 CSS 기본 문법에서 제공하는 컬러 이름은 가짓수가 한정적이다.

어떤 컬러 이름이 제공되고 있는지 궁금하다면 아래 링크 클릭!
https://www.w3schools.com/colors/colors_names.asp
HTML Color Names
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
RGB

디자인에 좀 더 욕심이 있다면, 내가 원하는 바로 그 색! 을 지정하고 싶은 욕구가 들 것이다. 그럴 때 사용할 수 있는 방법이 rgb 값으로 색을 지정하는 방법이다. 빛의 삼원색 red, green, blue 를 0과 255 사이의 값으로 각각 조정하면 된다. 0에 가까울 수록 어둡고, 255에 가까울 수록 밝아진다. 빛의 삼원색이 세 가지 색을 모두 섞으면 흰색이 되는 원리를 기억하면 된다.

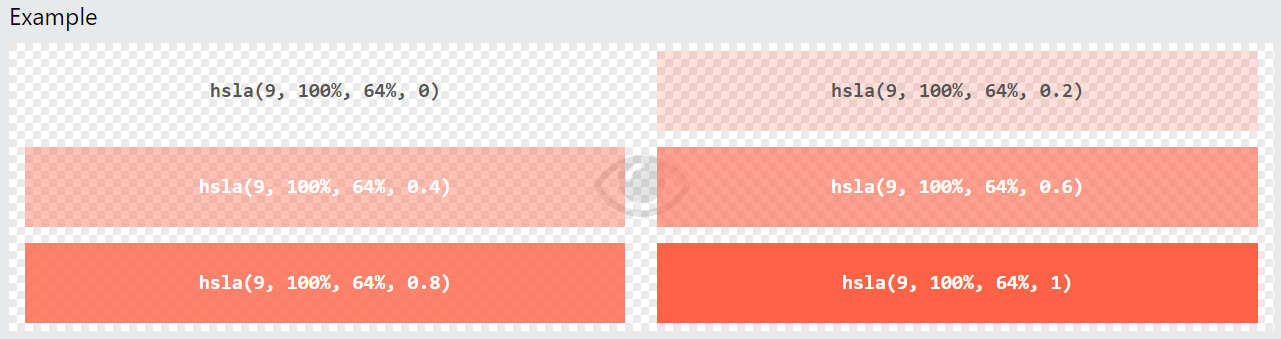
alpha 값을 더해 투명도도 조절할 수 있다.

투명도는 0에서 1 사이의 값으로 조정한다.
HEX Value

#으로 시작하는 6자리의 컬러명을 본 적이 있다면 익숙할 방법이다.

육각형의 컬러 피커로 색을 나타내는 방식으로, #RRGGBB 의 방식으로 나타낸다. 앞의 두 자리는 red, 가운데 두 자리는 green, 뒤의 두 자리는 blue를 나타내고, 0부터 f 즉 0123456789abcdef(16개) 16 X 16 256 진법으로 red, green, blue 의 비율을 나타낸다. rgb와 동일한 원리로 빛의 삼원색을 이용하나 표시 방식이 다르다고 생각하면 된다.
HSL Value

HSL은 hue, saturation, lightness 의 약자로 색상, 색상 포화도, 밝기를 의미한다. 1에서 100 사이의 값으로 조정하며, 맨 앞의 hue에서는 0의 빨강색을 시작으로 노랑, 초록, 파랑, 보라를 거쳐 100이 되면 다시 빨강색으로 돌아온다. hsl 방식도 투명도를 조절할 수 있다.

맨 뒤의 alpha 값은 투명도로, 0에서 1 사이의 값으로 조정한다.

UI를 구성할 때 컬러 배치를 하기 좋은 유용한 사이트를 드림코딩 by 엘리 선생님이 가르쳐주셨다.
필요하신 분들은 참고하시길!
https://material.io/resources/color/#!/?view.left=0&view.right=0
Color Tool - Material Design
Create and share color palettes for your UI, and measure the accessibility of any color combination.
material.io
'코딩 공부 일지 > CSS3 & SASS(SCSS)' 카테고리의 다른 글
| 코딩독학) CSS Flexbox, justify-content, align-items (0) | 2021.11.15 |
|---|---|
| 코딩독학) CSS display, position, flex (0) | 2021.11.10 |
| 코딩독학) CSS 박스 모델 (Box Model) - border, margin, padding (0) | 2021.11.09 |
| 코딩독학) CSS 문법에서의 크기 단위 (0) | 2021.11.03 |
| 코딩독학) CSS란? CSS 문서의 기본 형식과 선택자 (0) | 2021.09.19 |




