| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- React Native
- 리덕스
- 리액트 네이티브
- JavaScript
- 코딩공부
- html기초
- 리액트
- 코린이
- SasS
- CSS
- 비동기
- 참조자료형
- Vue3
- useEffect
- 프론트엔드
- http
- 코딩독학
- react
- async
- 코딩초보
- react-router
- 깃
- 코딩기초
- 타입스크립트
- redux
- TypeScript
- 사용하는 이유
- git
- 자바스크립트
- scss
- Today
- Total
맨 땅에 프론트엔드 개발자 되기
코딩독학) CSS Flexbox, justify-content, align-items 본문
지난 게시물에서 Flex에 대해 공부했는데, 오늘은 Flexbox들의 정렬 방법인 justify-contet와 align-items에 대해 공부해볼 예정이다.
https://babycoder05.tistory.com/entry/%EC%BD%94%EB%94%A9%EB%8F%85%ED%95%99-CSS-display-position-flex
코딩독학) CSS display, position, flex
박스 사이즈를 조절하는 방법에 이어서 박스를 배치하는 방법에는 display와 position 이라는 개념을 알아야 한다. Position 포지션의 속성값에는 아래와 같은 속성들이 있다. static: 디폴트 값이며, 아
babycoder05.tistory.com
Flex의 속성값에는 box들을 감싸고 있는 container에 적용되는 속성들이 있고, 개별 box에 적용되는 속성이 있다.
Container에 적용되는 속성
- display
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
Box에 적용되는 속성
- order
- flex-grow
- flex-shrink
- flex
- align-self
이 중에서 다른 속성들은 지난번에 공부했고, 아이템들을 정렬하는 속성에 대해 공부해보려고 한다.
justify-content와 align-items/align-self
justify-content는 display: flex; 가 적용된 아이템들의 메인 축(main-axis)의 정렬을 컨트롤할 때 사용한다. 여기서 메인 축이란, flex가 맨 처음 적용될 경우 디폴트 값은 세로로 놓여있던 아이템들이 가로(row)로 놓이게 됨으로 여기서 메인 축은 row방향이다. flex가 적용된 컨테이너 크기 내에서 아이템들의 줄 방향의 정렬을 컨트롤 하게 된다. align-items는 메인 축의 대척 방향 즉, 열 방향의 정렬을 컨트롤 한다.
flex-direction으로 속성을 세로(column)로 바꾸게 되면 이 때 메인 축은 column 방향이고 aling-items는 가로(row) 방향을 컨트롤 하게 된다.

justify-content의 속성
flex-start: 디폴트 값이며, 왼쪽 정렬.
flex-end: 오른쪽 정렬.
center: 가운데 정렬.
space-between: flex item들이 포함된 컨테이너의 전체 가로길이를 사용하며, 아이템들을 양 끝에 배치하고 동일한 간격으로 띄운다.
space-around: flex item들이 포함된 컨테이너의 전체 가로길이를 사용하며, space-between과 비슷하지만 양 끝이 약간 떨어져 있다.
space-evenly: flex item들이 포함된 컨테이너의 전체 가로길이를 사용하며, 모든 flex item들이 동일한 양쪽 마진 값을 가진다.
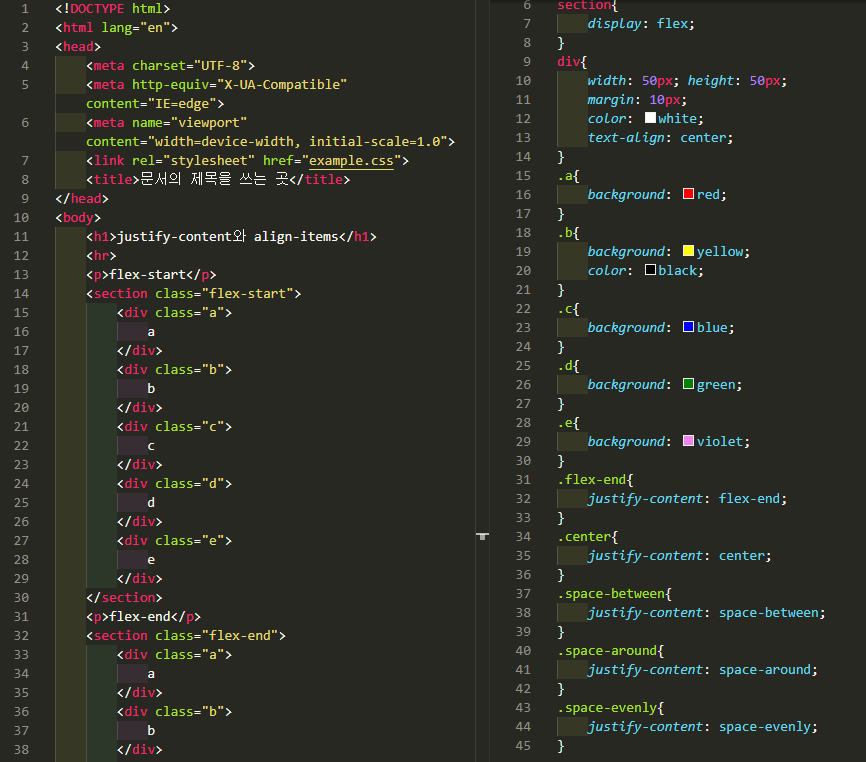
예제 연습


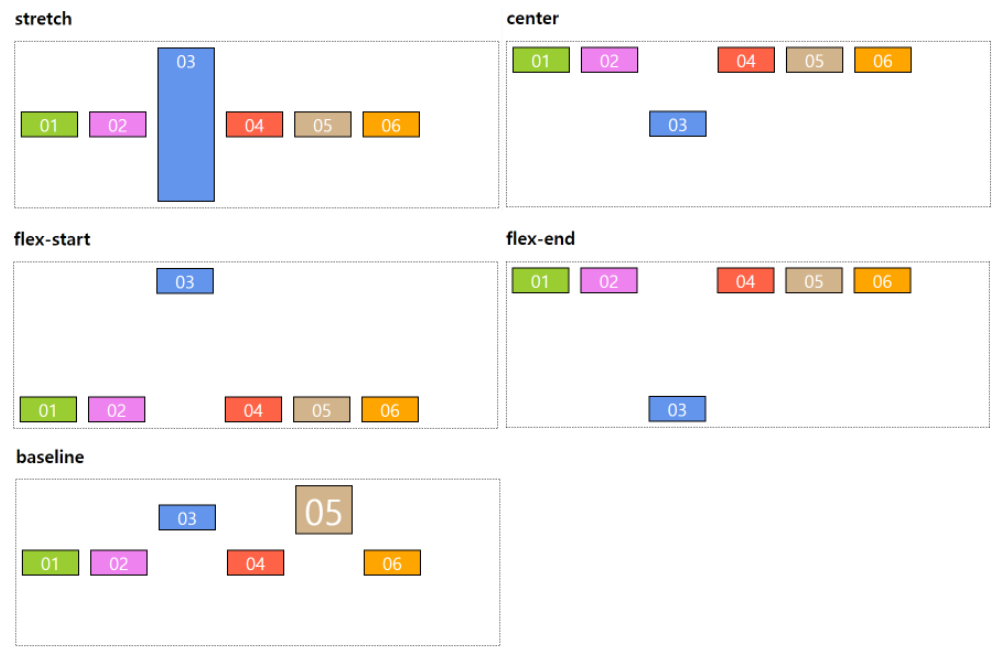
align-items의 속성
stretch: 디폴트 값이며, 모든 아이템이 컨테이너의 크기에 맞춰서 늘어난다.
center: 플렉스가 적용된 아이템들이 보조 축의 중앙에 정렬된다.
flex-start: 플렉스가 적용된 아이템들이 보조 축의 스타트 라인에 정렬된다.
flex-end: 플렉스가 적용된 아이템들이 보조 축의 엔드 라인에 정렬된다.
baseline: 플렉스가 적용된 아이템들의 베이스라인에 맞춰 정렬된다.
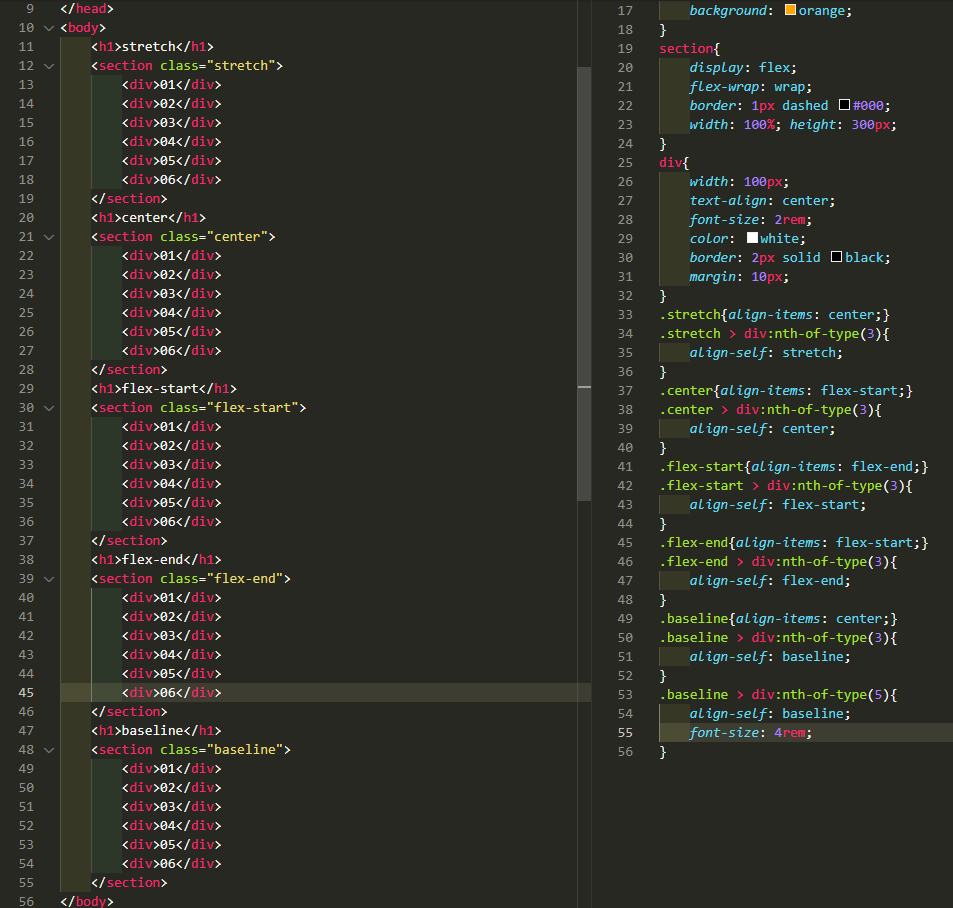
예제 연습


align-self는 align-items로 정렬된 아이템 중 어떤 한 개만 골라 개별적으로 컨트롤할 때 사용한다. align-items의 속성값들과 동일한 효과를 가진다. align-items는 컨테이너에 포함된 모든 아이템들의 정렬을, align-self는 한 개의 아이템을 개별적으로 정렬할 때 사용!
align-self의 속성
stretch
center
flex-start
flex-end
baseline
예제 연습


align-content
align-content는 flex-wrap과 관련된 속성으로 아이템이 flex-wrap에 의해 두 줄 이상으로 배열되었을 경우의 배치를 컨트롤하는 속성이다.
align-content의 속성
stretch: 디폴트 값으로, 부모 요소의 보조 축의 전체 영역을 다 차지한다.
center: 부모 요소의 보조 축의 중앙에 정렬된다.
flex-start: 부모 요소의 보조 축의 시작 부분에 정렬된다.
flex-end: 부모 요소의 보조 축의 끝 부분에 정렬된다.
space-between: 부모 요소의 보조 축의 양 끝에 정렬되며, 동일한 거리 간격을 가진다.
space-around: 부모 요소의 보조 축의 양 끝에 정렬되지만, space-between과 다르게 양 끝이 약간 떨어져 있다.
space-evenly: 부모 요소의 보조 축에 정렬될 때 아이템들이 동일한 양쪽 마진 값을 가진다.
예제 연습


order
order는 flex가 적용된 아이템의 순서를 컨트롤할 때 사용한다.
예제 연습


출처
https://www.youtube.com/watch?v=7neASrWEFEM&t=344s
https://www.w3schools.com/cssref/css3_pr_justify-content.asp
CSS justify-content property
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
'코딩 공부 일지 > CSS3 & SASS(SCSS)' 카테고리의 다른 글
| 코딩독학) 웹폰트 사용하는 방법 (0) | 2022.01.26 |
|---|---|
| 코딩독학) CSS transform, transition 의 속성과 예제 (0) | 2022.01.24 |
| 코딩독학) CSS display, position, flex (0) | 2021.11.10 |
| 코딩독학) CSS 박스 모델 (Box Model) - border, margin, padding (0) | 2021.11.09 |
| 코딩독학) CSS 문법에서의 크기 단위 (0) | 2021.11.03 |




