| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 리액트
- redux
- Vue3
- 깃
- html기초
- 참조자료형
- 코딩기초
- 리액트 네이티브
- TypeScript
- 타입스크립트
- SasS
- git
- react-router
- 자바스크립트
- 사용하는 이유
- 리덕스
- 코린이
- scss
- react
- http
- JavaScript
- 코딩독학
- 코딩초보
- useEffect
- async
- 코딩공부
- React Native
- 프론트엔드
- CSS
- 비동기
- Today
- Total
맨 땅에 프론트엔드 개발자 되기
코딩독학) CSS 문법에서의 크기 단위 본문
CSS 문법에서 크기를 설정하는 방식은 크게 3가지가 있다.
1. 고정 단위 - px, cm 등 단위로 입력하는 방법
2. 상대적 단위 - %, em, fr 등으로 입력하는 방법
3. 화면비 - vh, vw 으로 입력하는 방법
고정 단위
px는 우리가 알고 있는 컴퓨터의 픽셀 단위를 의미한다. 예를 들어 height: 200px 이면, 높이를 200픽셀로 설정하겠다는 의미다. px, cm, mm 등은 우리가 실생활에서 익숙하게 쓰는 고정된 단위로 px이 컴퓨터와 호환이 가장 높은 단위기 때문에 주로 cm, mm 보다는 px이 많이 쓰여지게 된다.
상대적 단위
%, em, fr은 모두 부모 요소에 따른 상대적 단위를 의미한다. %는 선택자가 속해있는 부모 요소 중에서의 비율을 의미하고, em도 동일하다. 예를 들어, 부모 요소의 크기가 총 16px이라면 50% 또는 0.5em 은 8px(8 * 0.5)이다. 여기서 부모 요소란 상위로 묶여있는 것을 말하며, 아래 예시를 보면 이해가 빠르다. 그러나 %와 em은 차이점이 있다.
em은 부모 요소의 텍스트 크기가 기준이고, %는 부모 요소의 동일한 속성의 크기가 기준이다.

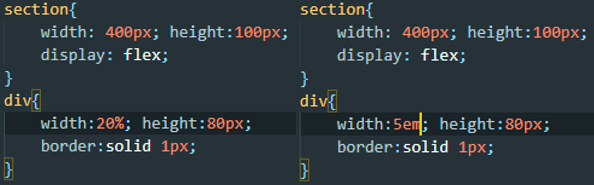
예를 들어, width가 400px인 부모 요소를 가진 div는 width가 20% 라면, 400 * 0.2로 80px의 넓이를 가진다. 동일한 부모 요소에 div의 width가 80px이 되려면, 5em의 값을 가져야 한다. 그 이유는 em은 텍스트 크기가 기준이기 때문이다. html 문서에서 기본적으로 제공하는 텍스트 크기는 16px이고, 예시의 부모 요소는 텍스트 크기를 따로 지정하지 않았기 때문에 16 * 5 해서 80px 의 크기가 나온다. rem이라는 단위는 em과 비슷하지만, 항상 최상위 부모 요소의 텍스트 크기를 기준으로 하기 때문에 최상위 부모 요소 즉, html 문서의 기본 텍스트 크기 16px을 기본으로 한다.
% : 부모 요소의 동일한 속성의 크기가 기준.
em : 부모 요소의 텍스트 크기가 기준.
rem : 최상위 부모 요소의 텍스트 크기가 기준.
fr이란 단위도 있는데, grid layout에서만 쓰여져서 나중에 공부해야지.
화면비
vh와 vw는 viewport height와 viewport width를 각각 의미한다. 뷰포트는 내가 웹페이지를 보고있는 스크린을 뜻하며, 스크린 크기에 맞춰 상대적인 크기를 지정하는 것이 바로 vh와 vw라는 단위다. 100vh 그리고 100vw가 기본 사이즈로 전체화면의 100%를 의미한다.
예를 들어, 현재 스크린의 크기가 가로 1000px, 세로 800px 이라면, 1vh는 8px, 1vw는 10px이 된다.
'코딩 공부 일지 > CSS3 & SASS(SCSS)' 카테고리의 다른 글
| 코딩독학) CSS Flexbox, justify-content, align-items (0) | 2021.11.15 |
|---|---|
| 코딩독학) CSS display, position, flex (0) | 2021.11.10 |
| 코딩독학) CSS 박스 모델 (Box Model) - border, margin, padding (0) | 2021.11.09 |
| 코딩독학) CSS 문법에서의 컬러 표기 방법 (0) | 2021.11.03 |
| 코딩독학) CSS란? CSS 문서의 기본 형식과 선택자 (0) | 2021.09.19 |




