| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Vue3
- 리덕스
- async
- 비동기
- 코딩독학
- SasS
- 사용하는 이유
- React Native
- 리액트 네이티브
- 리액트
- react
- git
- 프론트엔드
- CSS
- 참조자료형
- TypeScript
- 깃
- 코딩기초
- 타입스크립트
- http
- scss
- 코딩공부
- react-router
- 자바스크립트
- html기초
- 코딩초보
- redux
- JavaScript
- 코린이
- useEffect
Archives
- Today
- Total
맨 땅에 프론트엔드 개발자 되기
코딩독학) 간단한 SASS(SCSS) 사용 방법 - Live Sass Complier 본문
728x90
간단한 SASS(SCSS) 사용 방법 - Live Sass Complier

SASS(SCSS)는 CSS 전처리기(Pre-processor)로 CSS의 사용을 더 편리하게 도와주는 도구다. 웹 브라우저는 자체적으로 SASS를 해석하지 못 하기 때문에 컴파일을 통해 SASS 파일에 작성된 SASS 문법을 CSS 문법으로 작성된 CSS 파일로 변환시켜주는 작업이 필요하다.
node.js 환경에서 작동되는 컴파일러를 실행할 수도 있지만 실제 사용환경이나 최신 기술을 고려하지 않고 단순히 만든 SASS 작업의 결과를 가시적으로 확인하고 싶을 땐 VS Code의 Extension 기능인 Live Sass Complier 를 사용할 수 있다.

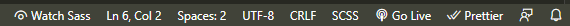
Live Sass Complier 를 설치하고 나면 우측 하단에 Watch Sass라는 버튼이 생긴다.

이걸 눌러서 실행시키면 아래 화면같이 Watching 이라고 표시되며, SASS(SCSS) 파일의 변화를 감지하고 있다는 뜻이다.

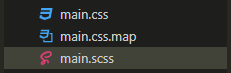
코드를 작성하고 저장을 하면 내가 작성한 SCSS 파일과 동일한 이름의 CSS 파일이 생긴 것을 볼 수 있다. 이 CSS 파일들을 HTML 파일과 연결시키면 Live Server 기능으로 즉각적인 결과물들을 확인할 수 있다.

실제의 제품을 만드는 것이 아닌 간단한 결과물들을 확인할 때 유용한 기능인 것 같다.
728x90
'코딩 공부 일지 > CSS3 & SASS(SCSS)' 카테고리의 다른 글
| 코딩독학) SASS(SCSS) 색상 내장 함수 (0) | 2022.02.02 |
|---|---|
| 코딩독학) SASS(SCSS) Mixin 과 Include (0) | 2022.02.02 |
| 코딩독학) 웹폰트 사용하는 방법 (0) | 2022.01.26 |
| 코딩독학) CSS transform, transition 의 속성과 예제 (0) | 2022.01.24 |
| 코딩독학) CSS Flexbox, justify-content, align-items (0) | 2021.11.15 |



