| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- html기초
- 코딩독학
- http
- 타입스크립트
- 리액트 네이티브
- JavaScript
- 리덕스
- 코딩공부
- 사용하는 이유
- git
- 프론트엔드
- 깃
- Vue3
- useEffect
- 자바스크립트
- 코린이
- TypeScript
- 비동기
- async
- 코딩초보
- scss
- redux
- CSS
- 코딩기초
- 리액트
- react-router
- react
- SasS
- React Native
- 참조자료형
- Today
- Total
맨 땅에 프론트엔드 개발자 되기
코딩독학) CSS transform, transition 의 속성과 예제 본문
CSS 공부를 하면서 아마 가장 재미있었던 부분이 transition과 transform을 공부했을 때 였던 것 같다.
시각적으로 가장 눈에 띄고 재밌는 효과를 줄 수 있는 부분이 많아서 였던 것 같다.
transform 은 대상자의 모양을 변형시키는 속성이고, transition은 그 대상자의 모양이 변형되는 지속시간을 설정하는 속성이다.
Transform의 속성들과 예제들
transform의 속성
transform의 속성에는 아래와 같은 것들이 있다.
- translate : translate은 한국어로 하면 '번역하다' 라는 뜻이지만, 기본 의미 원형에는 '옮기다'라는 뜻이 있다. 그래서 말 그대로 옮기는 속성이다.
- scale : 대상의 크기를 배수로 확대/축소하는 속성이다.
- rotate : 대상을 회전시키는 속성이다.
- skew : skew는 '기울이다'라는 뜻으로 대상을 기울이는 속성이다.
- perspective : '원근법' 이라는 뜻으로 대상의 원근감을 조정하는 속성이다.
transform: translate
translate은 대상을 옮기는 속성이다. 픽셀 단위와 % 단위로 움직일 수 있으며, % 단위일 경우에는 대상자의 크기를 기준으로 값을 정한다. (예를 들어, 대상자의 width가 100px일 경우, 200%를 X축으로 움직한다고 하면, 100*2(200%) = 200px 만큼 움직이게 된다.
translateX는 X축에 꼬챙이를 꽂아넣고 좌우로 움직이고, translateY는 Y축에 꼬챙이를 꽂아넣고 위아래로 움직인다고 생각하면 쉽다. translate(X축 움직일 값, Y축 움직일 값)으로 넣어줄 수도 있다.
예제 연습


transform: scale
scale은 대상을 확대/축소하는 속성이다. 대상자의 크기값의 배수로 크기를 조정하기 때문에 % 혹은 소숫점 단위의 숫자로 값이 들어온다. scale(0) 일 경우, 0배 즉, 곱하기 0이기 때문에 대상자가 사라져버린다. scaleX(1.5)는 1.5배 150%와 동일하고, X축 기준으로 1.5배 크기를 키운다. scaleY(0.5)는 대상자의 반 크기로 Y축 기준으로 줄인다. scale() 값에 음수가 들어오면 뒤집히는 것도 예제에서 볼 수 있다.
예제 연습


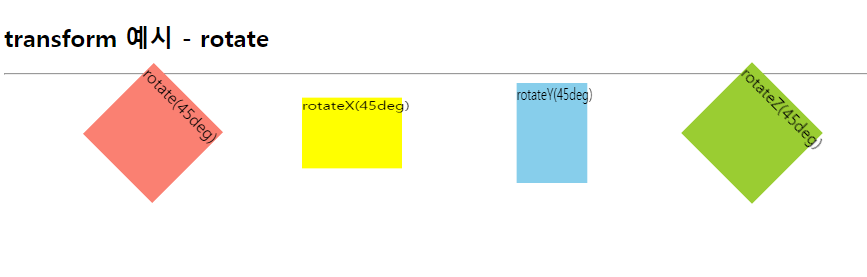
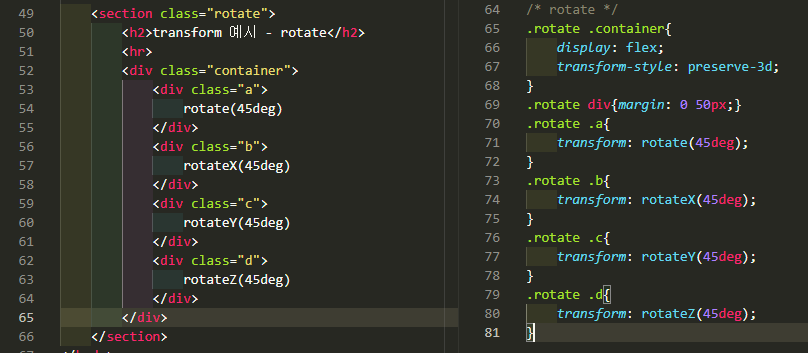
transform: rotate
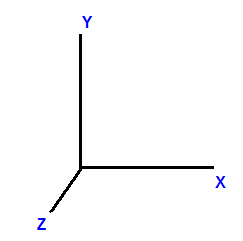
rotate는 '회전하다'라는 뜻으로 대상을 회전시키는 속성이다. 값에는 도(회각)를 뜻하는 degree의 약자인 'deg'가 단위로 들어온다. rotate에는 2차원이 있고, 3차원이 있다. 2차원에서는 평면만 생각하면 되기 때문에 축이 없다. 그 자리에서 몇 도가 돌아갈 지만 생각하면 된다. 3차원에서는 X축, Y축, Z축 중에서 어떤 축을 기준으로 돌아갈지를 생각해야 한다. 그리고 대상자를 감싸고 있는 container가 되는 공간 혹은 대상자에 transform-style: preserve-3d;를 선언해주어야 한다.
예제 연습



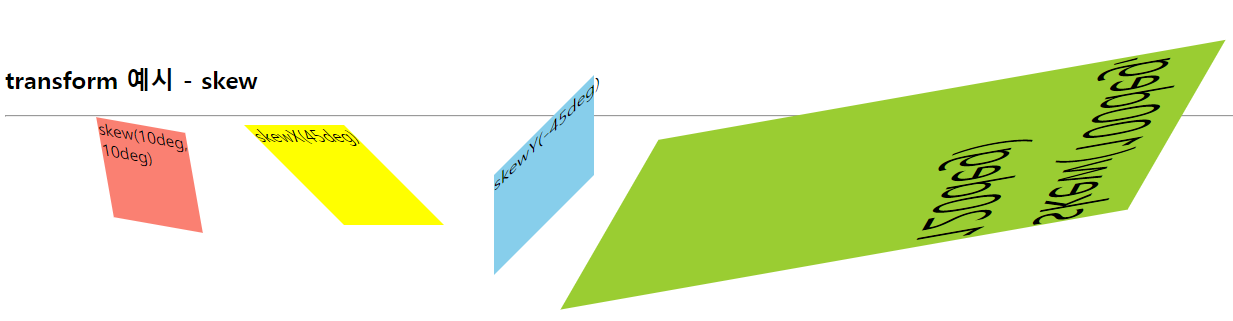
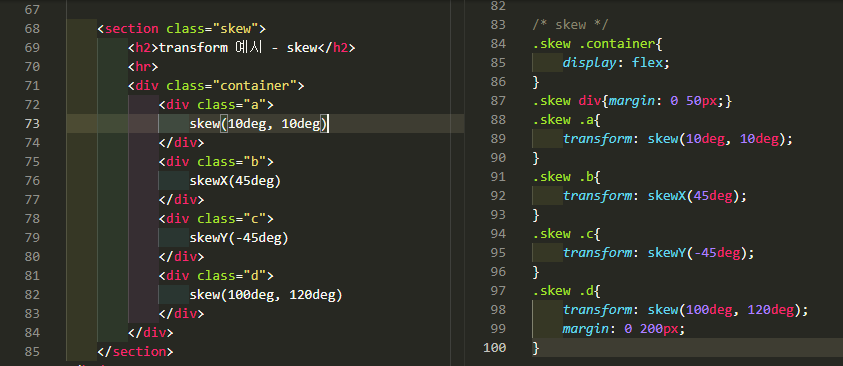
transform: skew
skew는 '기울이다'의 뜻을 가지고 있다. 예를들어, 정사각형의 모양을 가지고 있는 대상자를 skewX(45deg)로 transform 한다면 X축으로 꼬챙이를 꽂아서 대상자를 45도 만큼 기울인다는 뜻이 된다. 그러면 정사각형 모양이 평행사변형의 모양으로 변하게 된다.
예제 연습


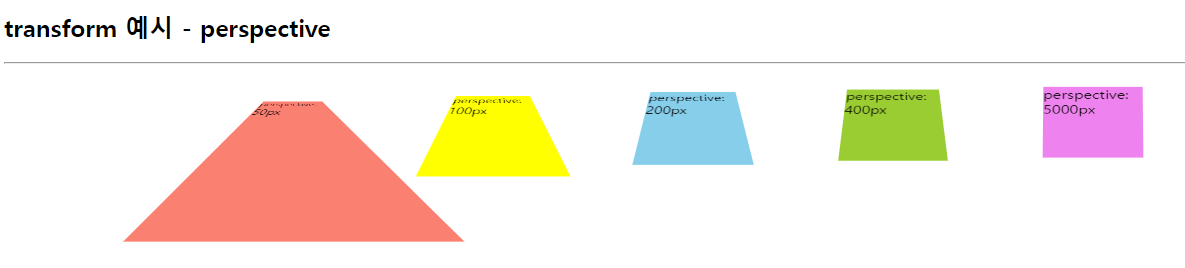
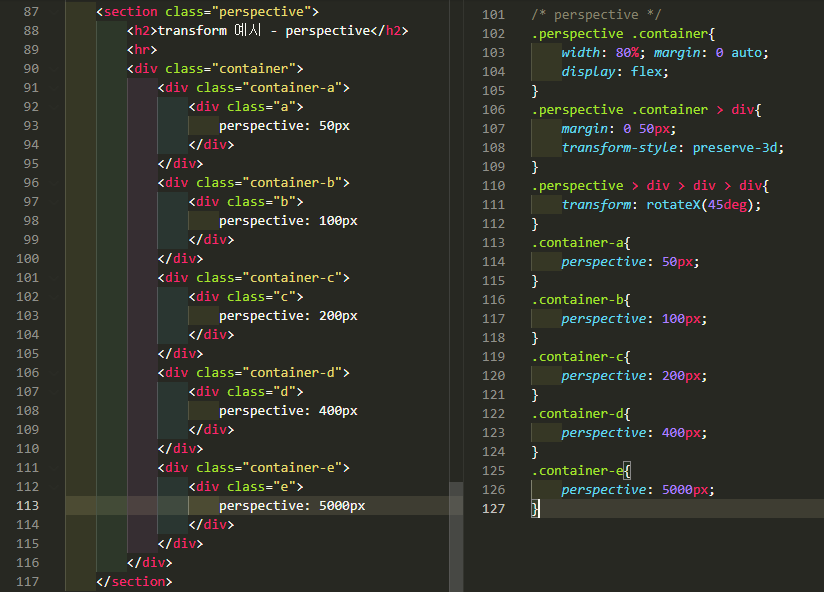
perspective
perspective는 '원근감'이라는 뜻인데, 이 속성이 가장 이해하기 어려웠다. 지금도 완벽하게 이해한 것은 아닌 것 같다. 사용할 수 있을 정도로만 알고 있는 수준인듯...
부모 요소에 속성값을 입력하고 자식 요소와 부모 요소가 얼마나 떨어져있는지(원근)를 부모 요소에 픽셀 단위로 입력한다.
예제 연습


transition 속성과 예제들
transition은 어떤 요소가 변화할 때 순식간에 바뀌는 것이 아니라 지속시간을 주어 부드럽게 변화할 수 있도록 지속시간을 정하는 속성이다. 속성값은 초 단위인 's'로 입력한다. 이 속성은 시간이 지남에 따라 변화하는 모습을 보여주기 때문에 캡처 예제는 생략한다.
출처
https://www.w3schools.com/cssref/css3_pr_transform.asp
CSS transform property
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
https://www.w3schools.com/cssref/css3_pr_transition.asp
CSS transition Property
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
'코딩 공부 일지 > CSS3 & SASS(SCSS)' 카테고리의 다른 글
| 코딩독학) 간단한 SASS(SCSS) 사용 방법 - Live Sass Complier (0) | 2022.02.02 |
|---|---|
| 코딩독학) 웹폰트 사용하는 방법 (0) | 2022.01.26 |
| 코딩독학) CSS Flexbox, justify-content, align-items (0) | 2021.11.15 |
| 코딩독학) CSS display, position, flex (0) | 2021.11.10 |
| 코딩독학) CSS 박스 모델 (Box Model) - border, margin, padding (0) | 2021.11.09 |




