| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 리액트
- 리액트 네이티브
- react
- async
- 자바스크립트
- 코딩기초
- 코딩초보
- TypeScript
- 참조자료형
- JavaScript
- 깃
- react-router
- 코딩공부
- Vue3
- CSS
- SasS
- 비동기
- html기초
- useEffect
- 리덕스
- git
- 프론트엔드
- 코딩독학
- 타입스크립트
- redux
- 사용하는 이유
- http
- 코린이
- scss
- React Native
- Today
- Total
맨 땅에 프론트엔드 개발자 되기
코딩독학) 웹폰트 사용하는 방법 본문
웹페이지를 만들 때 폰트는 웹 디자인에 있어서 중요한 한 부분이다. 인터넷이 발전하면서 많은 디자이너 분들이 웹폰트를 만들어오셨고, 우리는 그 중 무료로 배포된 웹폰트를 가져다 써보려고 한다.
물론, 유료 웹폰트도 구매하면 사용가능하지만... 가난한 학생은 무료로 배포된 웹폰트를 감사한 마음으로 사용하렵니다...
무료 웹폰트를 구글에 검색하면 수많은 페이지들이 나온다.

나는 그 중에서도 가장 널리 쓰이고 유명한 구글 웹폰트를 사용해볼 것이다.
구글 웹폰트는 개인 작업용 뿐만 아니라 상업용으로도 사용이 가능하고 영어와 한글 둘 다 있다는 장점이 있다.
저작권에서 자유로울 수 있다는 점! 감사합니다 구글~~~
https://fonts.google.com/?subset=korean
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
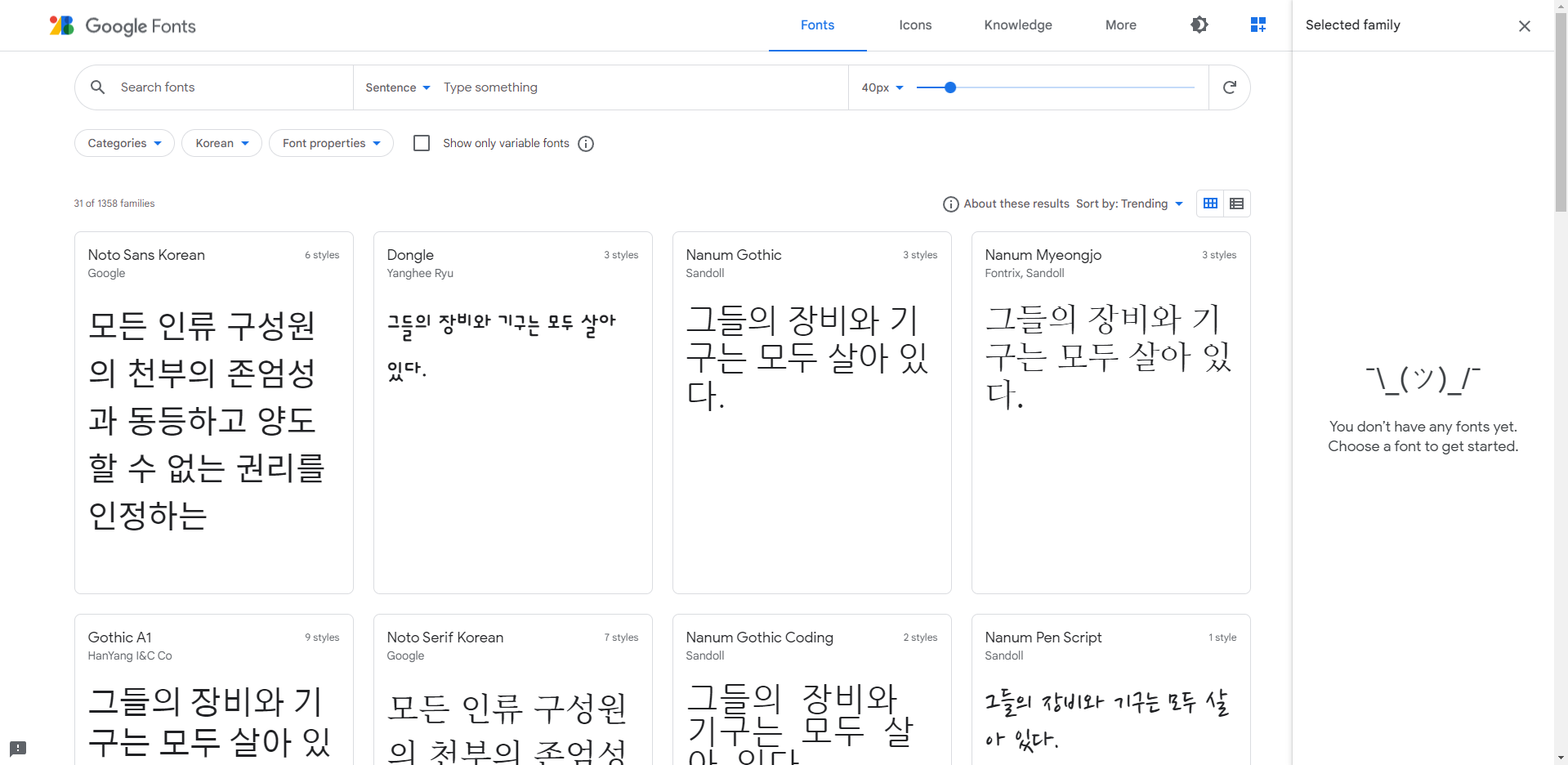
페이지에 들어가면 이렇게 다양한 폰트들이 있는데 여기에서 마음에 드는 폰트 하나를 클릭해서 들어가보자.

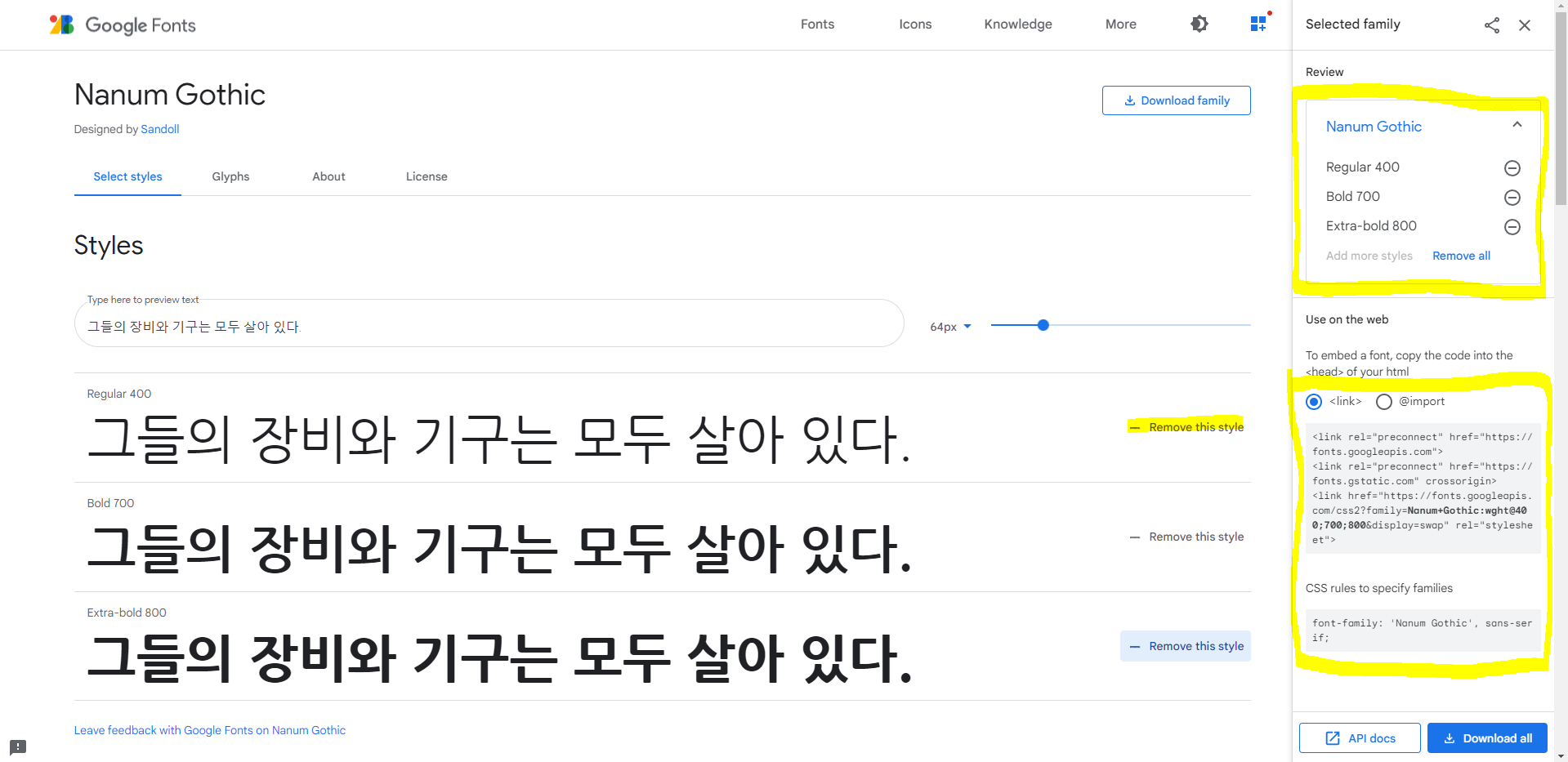
폰트는 다운로드 받을 수도 있지만 보통 가장 많이 사용하는 방식은 <link> 방식 혹은 @import 방식이다.
원하는 폰트의 'Select this style' 버튼을 누르면 오른쪽 패널에 선택한 폰트가 추가가 되고, 그것을 내 웹문서에 심을 수 있는 코드가 아래에 생성된다.

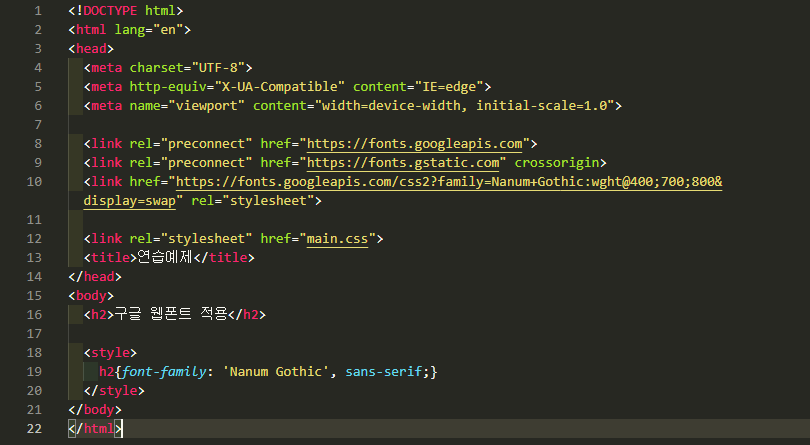
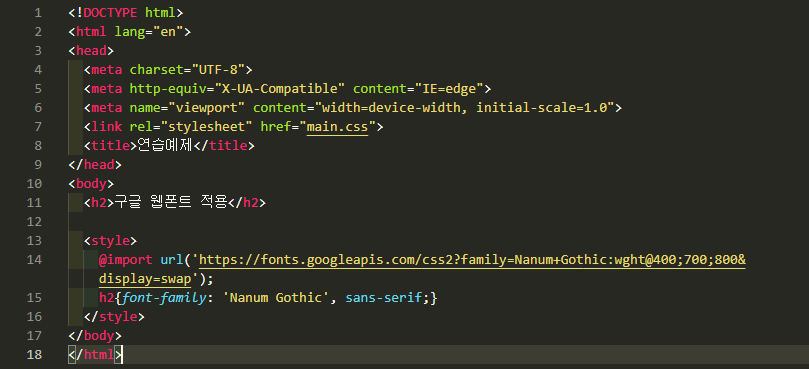
<link> 방식을 택할 경우에는 코드를 복사해서 내 웹문서의 head 부분에 넣어주고 font-family 부분을 복사해서 CSS 파일 혹은 style 태그에 글씨체를 설정해주면 끝이다.


@import 방식을 택할 경우에는 코드를 복사해서 CSS 파일 혹은 style 태그에 글씨체를 설정해주면 끝이다.
짱 쉽지?

<link> 방식을 선택하거나 @import 방식을 선택하는 것은 본인의 선택에 달린 것인데, 내가 듣는 인강 선생님 피셜로는 주로 사람들이 <link> 방식을 많이 사용한다고 한다. 그러나 나는 공통 CSS 파일에 하나 심어놓으면 문서마다 일일이 코드를 심을 필요가 없어서 @import 방식이 편한 것 같다.
둘의 방식이 어떤 차이점이 있는지는 아직 잘 모르겠다.
'코딩 공부 일지 > CSS3 & SASS(SCSS)' 카테고리의 다른 글
| 코딩독학) SASS(SCSS) Mixin 과 Include (0) | 2022.02.02 |
|---|---|
| 코딩독학) 간단한 SASS(SCSS) 사용 방법 - Live Sass Complier (0) | 2022.02.02 |
| 코딩독학) CSS transform, transition 의 속성과 예제 (0) | 2022.01.24 |
| 코딩독학) CSS Flexbox, justify-content, align-items (0) | 2021.11.15 |
| 코딩독학) CSS display, position, flex (0) | 2021.11.10 |



